2014年12月にフェイスブックがアナウンスしたCTAボタン、日本でも使えるようなので、さっそく設置してみました。さてさて、どんな感じなのでしょう? ⇒ Facebookのアナウンス記事
CTAとは何か?
CTAとは”Call to action”の略で、お問合せや購入など、アクションを求めるという意味です。CTAボタンはWebマーケティングの出口になるので、とても重要なポイントです。
CTAを良く分からない人は、下記の参考記事で重要性を理解して下さい。
(参考記事) CTAとは何か?
表示場所について。
表示場所は、上図のように、ヘッダー内です。「いいね」の左で、アクションを並列に並べる形ですね。もう少し目立たせたい気もしますが、まぁOKでしょう。
位置的に見れば、フェイスブックページ全体のアクションになりますから、問合せや予約などビジネス全体を包括するアクションになります。個別商品の案内などはリンク先として、不適切です。
設定できるアクション。
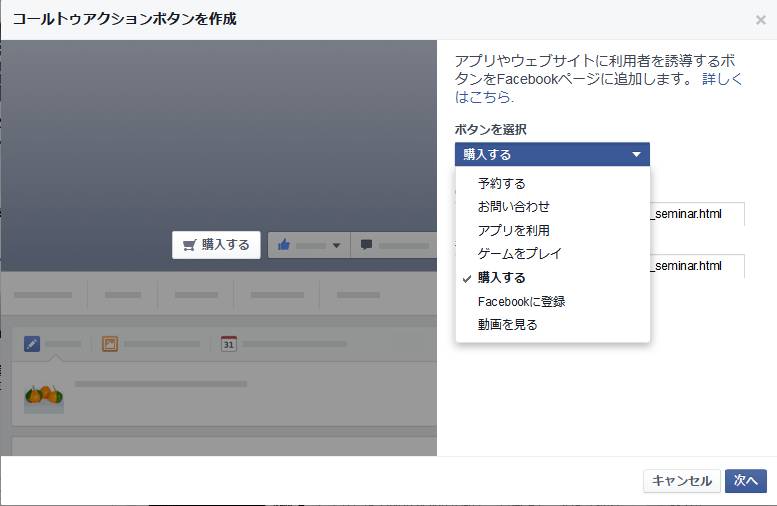
設定できるアクションは、下図のように7つです。

アクションの種類としては十分かも知れませんが、ボタン上に表示される文字は、こちらで入力できる方がコンバージョンしやすいなぁ、という印象です。
「動画を見る」もありますが、位置的にページ全体を説明する動画になりますから、個別商品を説明する動画にリンクさせるのは、好ましくないでしょう。
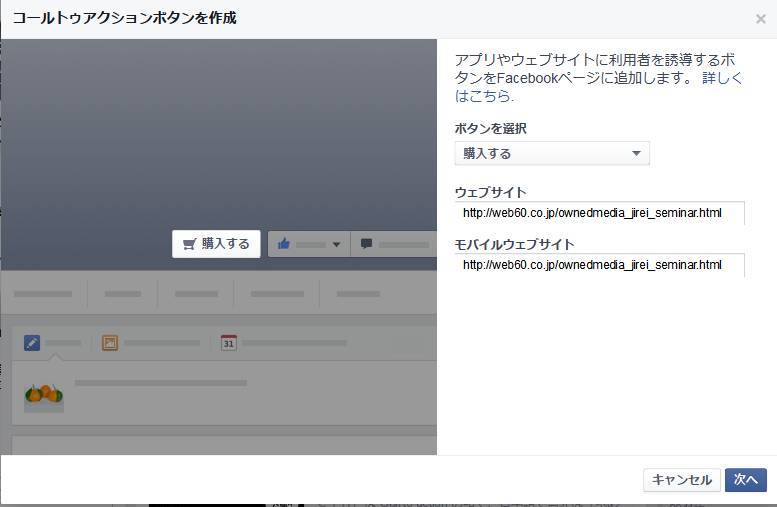
リンク先について。
リンク先は、下図のようにPCとモバイルに分けて設定できます。

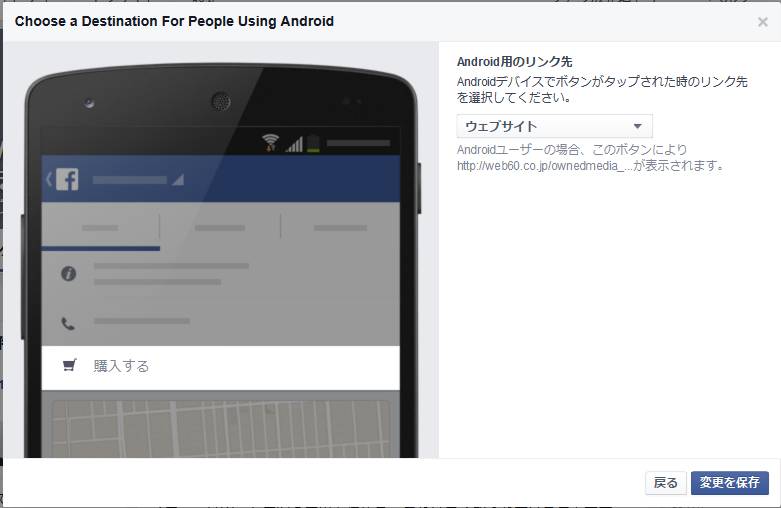
また下図のように、iOSとアンドロイドに分けて設定します。


全体の印象。
これまでアクションを促す方法は、投稿をトップに固定するしか、方法がありませんでした。今回のようにヘッダー内にCTAボタンが作れるようになったのは、オプションが増えたという点でありがたいことです。
ただユーザーのアクションは、ボタンがあれば良いというわけではなく、リード文を読む流れに乗せた方が効率的です。各投稿から自社の関連ページにリンクする。そして一番大事な投稿は、トップに固定させる。これは守った上で、新たなオプションとして活用するのが良いと思います。
以上、ご参考まで。
今回は本当に、参考程度の内容ですね・・・(汗)。